Michan Direct
Nestable Coffee Table High-gloss Marble Exterior and Glass Tabletop Gold Decoration Side Table with Drawer Set of Two (White)
Nestable Coffee Table High-gloss Marble Exterior and Glass Tabletop Gold Decoration Side Table with Drawer Set of Two (White)
Couldn't load pickup availability
SPECIFICATIONS
Brand Name: NoEnName_Null
Origin: Mainland China
Hign-concerned Chemical: None
Usage: HOME
Folded: No
Finishes Material: Wood
Installation Method: Assembly
Material: Wood
Shape: Square
Appearance: Modern Style
Style: Minimalist Modern
Nested Design: large and small tables can be flexibly combined or used separately to meet different space and usage needs.
High-gloss Marble and Exterior: The high-gloss marble exterior tabletop has a stylish and modern aesthetic that can enhance any living room.
Gold Elements: The gold metal frame and handle add a luxurious touch, and the combination of glass and gold adds a unique touch and style that perfectly matches the design.
Two Practical Drawers: The small table is equipped with two drawers, providing additional storage space, and the three-piece guide ensures stable and smooth use.
Humanized Handles: The gold handles are both visual highlights and practical, making the drawers more comfortable to use.
The Features of Coffee Table
Nested Design
High-gloss Marble and Exterior
Gold Elements
Two Practical Drawers
Humanized Handles
Specifications
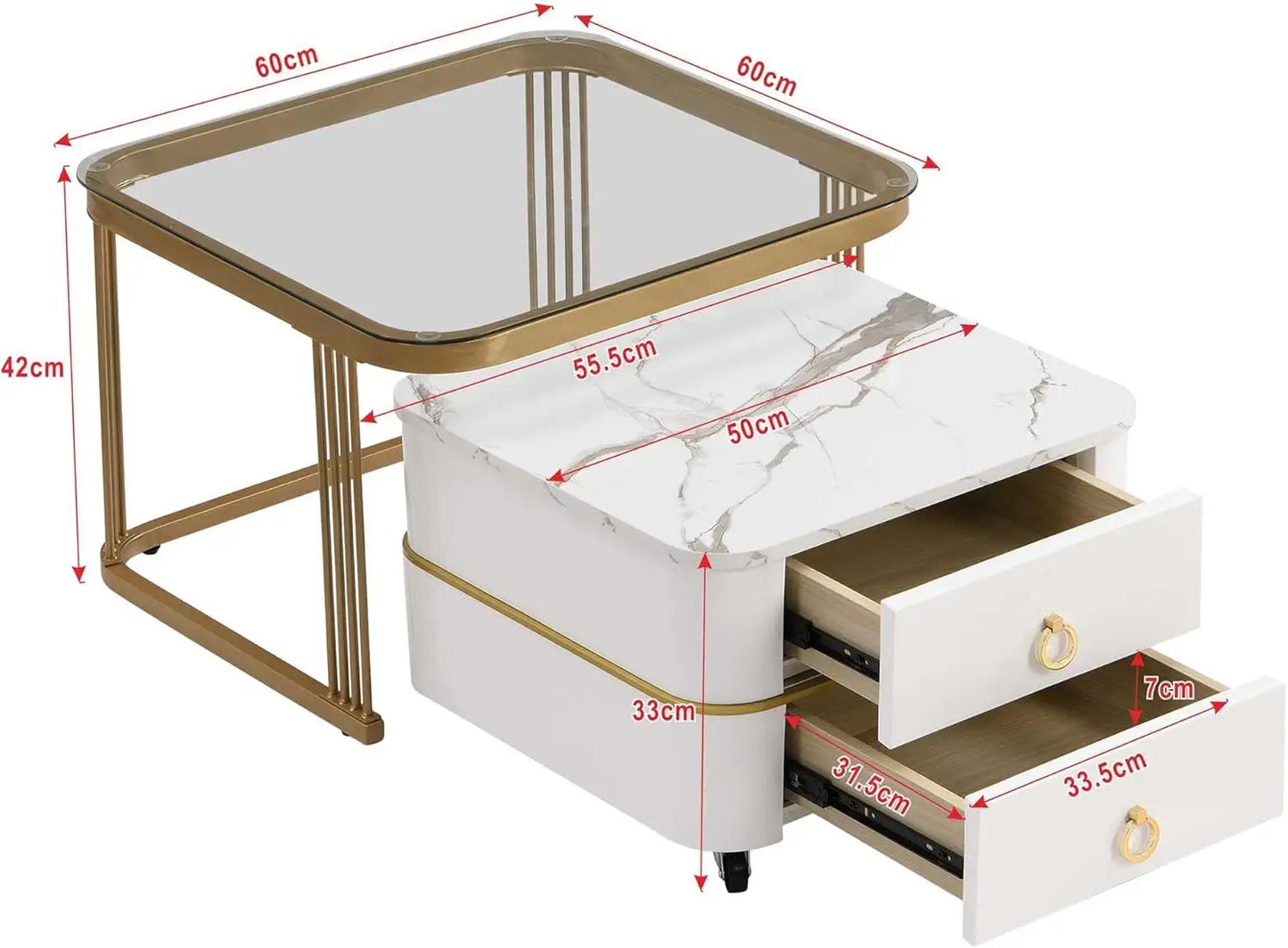
Dimensions: 60*60*45+50*50*34 (cm)
Product load: 20kg
GW/NW: 25,8kg/24kg
Color: White und Gold
Material: MDF
High gloss: Yes
Package quantity: 1
Origin: PRC
Package
size: 73*68*40cm weight: 25.8kg
margin: 0.75em 0px 0.375em -1px;
}
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
height: 625px;
}.aplus-v2 .apm-brand-story-carousel.a-carousel-container {
padding: 0px;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner {
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}